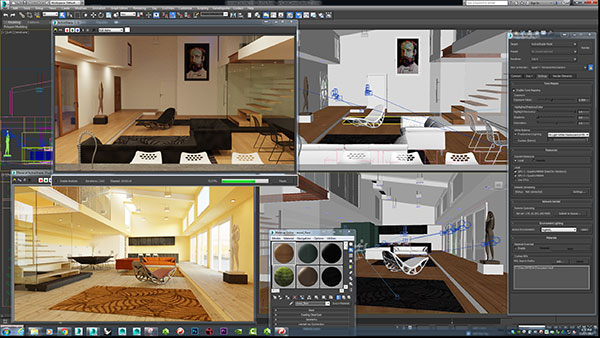
کاربرد نرم افزار تری دی مکس 3D MAX
تری دی مکس 3DMAX یکی از قدرتمندترین نرم افزارهایی است که در زمینه طراحی مدل های سه بعدی جهت انیمیشن سازی و یا رندرینگ مورد استفاده قرار میگیرد.این نرم افزار توسط شرکت AUTODESK توسعه داده شده است که فعالیت اصلی آن ساخت نرم افزارهای پیشرفته برای رشته های مهندسی است.در ابتدا این نرم افزار با نام 3DS STUDIO MAX شناخته میشد.
تنها ایراد تری دی مکس 3dmax ،ضعف آن در حوزه نور پردازی است.بدین معنی که مدل های شبیه سازی شده از نظر نورپردازی با نمونه واقعی آن تفاوت دارد.اما این مشکل توسط یک پلاگین بنام Vray قابل حل شدن است.این نرم افزار پس از نصب تری دی مکس 3dmax بر روی این نرم افزار سوار میشود.(پلاگین نام نرم افزاری است که قابلیت جدیدی به نرم افزار اضافه نموده و بر روی نرم افزار اصلی نصب میشود)
نکته : در صورتیکه قصد بکارگیری تری دی مکس 3dmax را برای طراحی معماری دارید ،حتما از تری دی مکس 3dmax با وی ری Vray استفاده نمایید.زیرا در عرصه معماری نورپردازی بسیار اهمیت دارد و مدل های شبیه سازی شده باید توسط Vray طراحی شده باشند.
برای یادگیری نرم افزار تری دی مکس 3dmax باید دوره آموزشی تری دی مکس 3dmax را بگذرانید و با آماده کردن نمونه کارهای قابل توجه ،رزومه کاری خود را تکمیل نمایید.
اگر می خواهید در زمینه معماری تخصص داشته باشید، پیشنهاد می کنیم دوره آموزشی رویت را نیز بگذرانید زیرا این نرم افزار امروزه مورد استقبال قرار گرفته و خروجی بهتری از کار شما را ارائه می دهد.
بطور کلی کاربردهای نرم افزار تری دی مکس در حوزه های زیر تعریف میشود:
کاربرد نرم افزار تری دی مکس 3DMAX
- طراحی صنعتی
- ساخت فیلم و انیمیشن
- ساخت بازی های کامپیوتری
- معماری ساختمان
- پیش پردازش جلوه های ویژه
- برخورداری از امانات مدل سازی
نرم افزار تری دی مکس 3dmax مناسب افرادی است که در عرصه کاری خود با خلاقیت سر و کار دارند و برای پیشبرد اهداف خود از تخیلی قوی برخوردارند.با استفاده از نرم افزار تری دی مکس میتوانید به انچه که در ذهن خود دارید عینیت بخشید.پس از آن باید تمامی حالا مواد را به خوبی درک نموده و بشناسید .بعنوان مثال باید بدانید جیوه چه ماهیتی دارد و یا نحوه ذوب شدن یخ چگونه است.پس از آن حالت انعکاس نور بر اجسام و یا نمود تصویر یک جسم بر روی جسمی دیگرا بتوانید در ذهن خود مجسم نمایید.
و اما در ادامه به بررسی موراد مصرف تری دی مکس خواهیم پرداخت :
- انیمیشن سازی یا پویا نمایی
این نرم افزار یکی از قدرتمند ترین نرم افزارها در زمینه متحرک سازی است.لذا در عرصه انیمیشن سازی و ساخت تیزرهای تبلیغاتی کاربرد دارد.علاوه بر این دارای پلاگین هایی است که که برای ساخت جلوه های ویژه سینمایی کاربرد دارد. از فیلم هایی که از تری دی مکس بعنوان یک برنامه که در ساخت جلوه های ویژه کاربرد داشت میتوان به : آواتار ،مرد عنکبوتی ،2012 ،ترانسفورمر و … اشاره نمود.نکته ای که باید بدان توجه داشته باشید این ایت که در ساخت جلوه های ویژه این فیلم ها از تری دی مکس در کنار برنامه هایی نظیر افترافکت ،uke و … استفاده شده بود.
- مدل سازی
از دیگر کاربردهای این نرم افزار ،استفاده در مدلسازی است.این نرم افزار برای مدلسازی از سه روش استفاده میکند :
- Mesh / Polygon Modeling
- Patch modeling
- NURBS Modeling
در مدل سازی تری دی مکس 3dmax دو تکنیک عمده کاربرد دارند که عبارتند از :
Surface Modeling : ابتدا خطوطی را بشکل دو بعدی در این نرم افزار ایجاد سپس با تغییر مکان گره ها شکل را از دو بعدی به سه بعدی تغییر میدهیم. (patch modeling)
Box Modeling :از این تکنیک بیشتر در صنعت بازی سازی استفاده میشود.با استفاده از این تکنیک با تغییر در وجوه و گره های یک حجم آنرا به یک کره و یا مکعب تبدیل میکنیم.(mesh/polygon modeling)
- معماری
معماران و گرافیست ها از تری دی مکس بعنوان طرحی سه بعدی قبل از ساخت بنا استفاده مینمایند .از تری دی مکس در زمینه معماری میتوان برای طراحی نما ،طراحی داخلی ،طراحی کابینت ها ،دکوراسیون و …
استفاده نمود.این نرم افزار در زمینه معماری معمولا توسط نرم افزار اتوکد مورد استفاده قرار میگیرند.
- رندر
پس از سه بعدی کردن یک شئ نوبت به اضافه کردن متریال و نورپردازی برای آن میرسد.یعنی مدل کامپیوتری را به واقعیت نزدیک نمایید.در این مرحله تمامی المان های رنگ ،نور ،فرو رفتگی و برجستگی ،سایه ها و … به اجسام اعمال میشوند و نمایی طبیعی را به شما میدهد.برای حصول نتیجه در این مرحله ،کامپیوتر به وقت نیاز دارد اما در نتیجه یک تصویر که بسیار با مدل طبیعی شباهت دارد حاصل خواهد شد.این کاربرد خصوصا برای افرادی که در زمینه تولید یک محصول مانند مبلمان ،جواهر ،مهندسی عمران ،مهندس معماری ،گرافیست و … فعالیت دارند بسیار مورد استفاده قرار میگیرد.
- ساخت بازی
از دیگر کاربردهای نرم افزار تری دی مکس در زمینه گیم است.اما نکته حائز اهمیت این است که توسط این نرم افزار نمیتوان بازی ها را تولید نمود.بلکه برای ساخت حرکت ها و مدل سازی فضا یا کاراکترها و … مورد استفاده قرار میگیرد.



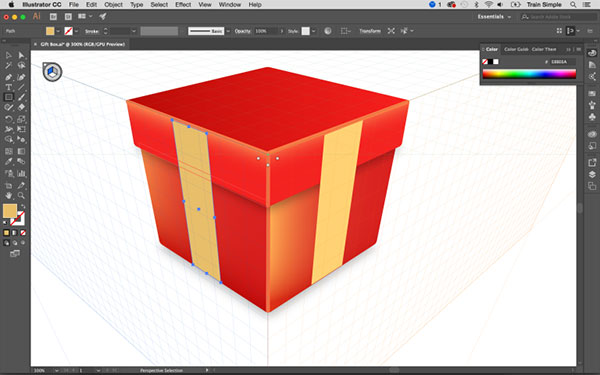
کاربرد نرم افزار ایلاستریتور

یکی از محصولات شرکت ادوبی ،نرم افزار Adobe Illustrator است که مخصوص طراحی گرافیکی و ساخت تصاویر وکتوری است زیرا محاسبات آن بر اساس ریاضیات است و با استفاده از محاسبات به خلق تصاویر وکتوری میپردازد.از این نرم افزار برای ایجاد لوگو ،تصاویر ،و گرافیک برای چاپ و استفاده بصورت آنلاین در وب استفاده میشود.
نرم افزار ایلاستریتور ،شباهت بسیاری به نرم افزار فتوشاپ دارد و این شباهت شاید به دلیل ارتباط تنگاتنگی است که با فتوشاپ دارد.در استفاده از ایلاستریتور در صورتیکه لایه بازی از فتوشاپ داشته باشیم ،میتوانیم آنرا به محیط این نرم افزار انتقال داد و از آن استفاده نمود.اما اینکه چرا با تمام قابلیت هایی که فتوشاپ دارد ،از ایلاستریتور استفاده میشود ، به دلیل تصاویر وکتوری است که به ما میدهد زیرا هرچه بر روی تصاویر زوم نماییم ازکیفیت آنها کاسته نمیشود به همین دلیل شاید یکی از اصلی ترین رقبای این نرم افزار ، نرم افزار کورل باشد اما به دلیل قدیمی شدن آن طرفداران کمتر و البته وفادار به خود را دارد.همچنین نرم افزار ایلاستریتور از فتوشاپ بسیار قوی تر است و پیچیدگی ها و امکاناتی را دارا میباشد که فتوشاپ این امکانات را ندارد.به همین دلیل است که اکثر طراحان مطرح در جهان ،برای خلق آثار گرافیکی خود از ایلاستریتور بجای فتوشاپ و کورل استفاده میکنند.
در صورتیکه یک تصویر توسط ایلاستریتور طراحی شود ،میتوان از آن در ابعاد بسیار کوچک و یا بزرگ بدون نیاز به باز طراحی استفاده نمود.بعنوان مثال در صورتیکه یک لوگو توسط این نرم افزار طراحی شود ،میتوان از آن لوگو در مقیاس بسیار کوچک و بر روی کارت ویزیت و یا در مقیاس بسیار بزرگ مانند بیلبورد قابلیت استفاده را دارد.
اگر شما نیز به طراحی با نرم افزار ایلاستریتور علاقه مند هستید باید در ابتدا دوره آموزشی فتوشاپ را بگذرانید و سپس وارد دوره آموزشی ایلاستریتور شوید.
برای استخدام شدن در سمت گرافیست حرفه ای باید دوره های آموزشی زیر را بگذرانید و به این نرم افزارها مسلط باشید و در دوره آموزشی برای رزومه کاری خود ، نمونه کارهای قوی و قابل قبول انجام دهید:
*دوره آموزشی فتوشاپ بازار کار و یا دوره آموزشی فتوشاپ آتلیه و عکاسی
در این میان گذراندن دوره آموزشی ایندیزاین لازم نمیباشد مگر اینکه شما بخواهید تمامی نرم افزار های گرافیکی را مسلط باشید و در چندین شغل فعال باشید .
کاربرد نرم افزار ایلاستریتور:
در ادامه به بررسی مواردی چند از کاربردهای ایلاستریتور میپردازیم:
طراحی در ابعادی بدون مرز برای چاپ
Layout بندی در سطح ساده و حرفه ای
امکان دسترسی به کد رنگ های چاپ و مدیریت ساده رنگ ها
تبدیل عکس ها به وکتور
نقشه کشی
خروجی مناسب برای استفاده در وب
دارا بودن المان های UI موبایل
امکان گرفتن خروجی pdf
ابزارهایی برای تولید motion graphics و visual effects
امکان کراپ کردن بخشی از تصویر برای چاپ نمودن آن
طراحی تصاویر واقعی
طرحی جعبه های بسته بندی کالا
طراحی دیجیتال تصاویر
کشیدن نقاشی
قابلیت استفاده از قلم نوری در طراحی
طراحی بروشور
یکی از مزایای نرم افزار ایلاستریتور ،قابلیت ذخیره نمودن فایل های svg است .تصاویری که با برخورداری از حجم بسیار پایین ،از کیفیت بالایی برخوردارند.بنابراین نیازی نیست که برای کیفیت وب سایت خود از تصاویر حجیم استفاده نمایید.همچنین طراحی آیکون ها برای استفاده در وب سایت ها توسط این نرم افزار امکان پذیر است.
علاوه بر این این نرم افزار قابلیت طراحی عکس های سه بعدی را نیز دارد.این قابلیت توسط رنگ آمیزی بصورت پرسپکتیو perspective صورت میگیرد.
از دیگر مزایای استفاده از نرم افزار ایلاستریتور ،توانایی تبدیل تصاویر خلق شده به کدهای css است که کار طراحان را در زمینه نوشتن کدها بسیار آسان مینماید.
در صورتیکه جزو آن دسته از افرادی هستید که کار انیمیشن سازی انجام میدهند ،استفاده از نرم افزار ایلاستریتور میتواند برایتان مفید باشد.بدین صورت که ابتدا تصاویر را توسط این نرم افزار خلق نموده و سپس به محیط نرم افزار افترافکت انتقال دهید.علاوه بر این به اشتراک گذاری تصاویر بین نرم افزار های فتوشاپ ،ایندیزاین ،پریمیر و این نرم افزار نیز امکان پذیر است.
همچنین از ایلاستریتور میتوان برای طراحی موکاپ ها نیز بهره برد.
چه کسانی از ایلاستریتور استفاده می کنند؟
- طراحان مد
- طراحان وبسایت
- گرافیست ها
اما مانند تمام دیگر نرم افزارها ،در کنار تمام مزایایی که دارد ،معایبی نیز دارد اعم از :
- طرح های تولید توسط ایلاستریتور ،بسیار ابتدایی و سطحی است
- در مقایسه بافتوشاپ ،برای تبدیل یک نقاشی به یک عکس مراحل دشواری را باید طی نمایید بنابراین برخی طراحان فتوشاپ را برای این منظور برمیگزینند
تفاوت ها و قابلیت انتقال فایل ها در ایلاستریتور WINDOWS و MAC
نرم افزار ایلاستریتور با فرمتی کار میکند که با هر دو سیستم عامل همخوانی دارد .به همین دلیل میتوانید با هر کدام از سیستم ها که طراحی خود را انجام دادید ،بدون نیاز به CONVERT نمودن تصاویر ،آنها را بین دو سیستم ویندوز و مک انتقال دهید.
اما در صورتیکه کاربران MAC فایل خود را بصورت .ai ذخیره نمایند ، سیستم ویندوزی متوجه خواهد شد که این فایل ،یک فایل ایلاستریتوری است.علاوه بر اینکه این فرمت بصورت پیش فرض موجود است ،بصورت دستی نیز قابلیت تولید شدن را دارد.
و اما تفاوت های این نرم افزار در نسخه mac و windows مربوط به محیط خارج از نرم افزار است بدین معنی که این تفاوت ها را بر روی اسامی کیبورد میتوانید بیابید.به عنوان مثال دکمه ای که در نسخه مک با نام Command شناخته میشود ،در نسخه ویندوزی با نام Control بکار برده میشود و یا دکمه alt در ویندوز که در نسخه مک با نام option شناخته میشود.
کامپیوتر مورد نیاز برای افترافکت

بهترین کامپیوتر و لپ تاپ برای یادگیری نرم افزار افترافکت
تمامی افرادی که می خواهند دوره آموزشی افترافکت را بگذرانند با این سوال مواجه می شوند:
آیا لپ تاپ یا کامپیوتر من برای نرم افزار افترافکت مناسب است؟
چه کامپیوتر یا لپ تاپی را برای آموزش افترافکت باید تهیه کنم؟
در این مطلب سعی کرده ایم شما را راهنمایی کنیم تا به راحتی دوره آموزشی افترافکت را بگذرانید.
یکی از نرم افزارهایی که برای انیمیشن سازی ،از آن استفاده میشود ،نرم افزار افترافکت است.اما سوال مهمی که در زمینه استفاده از این نرم افزار مطرح میشود ،این است که چه سیستمی برای این کار مورد نیاز است و مشخصات آن چیست؟
بطور کلی در مورد سیستم های مورد نیاز برای امور انیمیشن سازی و تدوین ،میتوان گفت که برخورداری از سرعت اولیه و لود سیستم عامل مهم نیست .
یکی از عوامل موثر در کارایی سیستم CPU است .اما از بین مدل های متفاوت CPU کدامیک به کارمان خواهد آمد.
همچنین عامل دیگری که برای این مورد مهم است کارت گرافیک است که آن هم انواع متفاوتی دارد و باید بدانیم دقیقا چه میخواهیم تا با صرف هزینه برای مدل های بالا که عملا بکارمان نمی آید ،پول خود را دور ریخته ایم.
برای تهیه یک سیستم لازم است به نکاتی کلی در مورد خرید لپ تاپ و یا کامپیوتر دقت نمایید که عبارتند از :
- اینکه یک سیستم گران باشد ،دلیل مناسبی برای مناسب بودن آن برای استفاده افترافکت نیست.مهم این است که کارایی آن مطابق با توقعات نرم افزار باشد و روان کار کند.
- اگر هارد شما 1 ترابایت است ،آنرا به دو هارد 500 گیگابایتی تقسیم نمایید.چرا که در صورتیکه اطلاعات شما اصطلاحا بپرد و یا کرش کند ،که این مشکل به دلیل حجم زیاد اطلاعات اتفاق میافتد ،شما یکی از هارد ها را از دست داده باشید و برای هارد دیگرتان اتفاقی نیافتد و اطلاعاتتان محفوظ بماند.
- برای پریز برق سعی کنید از انواع تایمر دار آن استفاده نمایید و در صورتیکه شدت ولتاژ برق بالا رفت آنرا متناسب کند تا به سیستم شما آسیبی وارد نشود.
حال به بررسی موردی یک سیستم مناسب جهت استفاده افترافکت خواهیم پرداخت:
کارت گرافیک : برای کارت گرافیک از محصولات شرکت Nvidia Geforce از سری GT که حافظه ای حداقل 1 گیگابایت دارد استفاده نمایید.اما در صورتیکه محدودیت بودجه ندارید بهتر است از کارت گرافیک های GTX و یا Quardo استفاده نمایید.زیرا این نرم افزار در حین کار از پلاگین های متفاوتی استفاده میکنند که بهترین کارت گرافیک ها همان است که در بالا ذکر شد.بعنوان مثال پلاگین Element 3d برای پردازش کارهای خود از کارت گرافیک استفاده میکند که اگر این کارت گرافیک GTX نباشد ،قادر به اجرای این پلاگین نیست(تعداد محدودی از کارت گرافیک های دیگرا را نیز پشتیبانی میکند)
Cpu: حداقل CPU مورد نیاز از نوع Core I3 است.
مادربورد : بهترین مدل گیگابایت و ایسوس است.
RAM : میزان رم مورد نیاز بستگی زیادی به نوع پروژه شما دارد اما حداقل رم مورد نیاز 4 گیگابایت است اما باز هم اگر با محدودیت بودجه روبرو نیستید و پروژه های حرفه ای در دست دارید رم 16 یا 32 گیگابایت را انتخاب نمایید.هرچه رم شما بیشتر باشد پیش نمایش ها بجای هارد ،در رم ذخیره میشوند که این امر موجب بالا بردن سرعت و کارایی سیستم میشود.
هارد دیسک : در مورد انتخاب کارت گرافیک گزینه های Maxtor , Seagate مناسب هستند با توجه به این نکته که حداقل حجم آنها 500 گیگابایت باشد.در صورتیکه با محدودیت بودجه روبرو نیستید به شما پیشنهاد میشود که از هاردهای SSDاستفاده نمایید که در زمان رندر کردن و کار با افکته ها سرعت شما بالاتر رود .
Power : این قسمت که وظیفه برق رسانی به سیستم را دارد را سعی نمایید از مدل هایی انتخاب نمایید که قدرت واقعی را نشان میدهند.در این مورد استفاده از پاور Green گزینه مناسبی برای استفاده خواهد بود.
مانیتور : لذت کار کردن را با انتخاب صحیح مانیتور دو چندان نمایید.در صورتیکه محدودیت مالی ندارید سعی کنید از مانیترهای فول اچ دی استفاده نمایید.این مانیتورهای دارای وضوح بالا هستند و در تفکیک رنگ ها و اجرای گرید های تصحیح رنگ محصولات ادوبی کمک زیادی به شما خواهند نمود.برای انتخاب مانیتور برندهای سامسونگ ،ال جی و ایسوس از بهترین برندها هستند.
موس : برای انتخاب موس سعی کنید که موس خود را بزرگ و سنگین انتخاب نمایید و DPI آنرا بالا انتخاب نمایید.زیرا اگر موس شما سبک باشد و دی پی آی آن نیز کم باشد ممکن است در حین کار خطای زیادی را به همراه داشته باشد.
تفاوت زبان های مختلف در برنامه نویسی یک وب سایت

در صورتیکه قصد ورود به دنیای طراحی سایت را دارید لازم است بدانید که سایت ها با چه زبان هایی نوشته میشوند .کدام ها برای کار شما مناسب است و چه فرقی با یکدیگر دارند؟
نخست لازم است به دو بخش کلی زبان های برنامه نویسی اشاره کنیم:
- زبان های سمت سرور
- زبان های سمت کاربر
در این مقاله سعی بر این است که تمامی زبان های برنامه نویسی تحت وب را به شما معرفی نموده و به بررسی تفاوت های آنان با یکدیگر بپردازیم..
زبان های سمت سرور:
این زبان ها مربوط به به اصطلاح پشت صحنه است و کاربر با آنها سرو کار ندارد.انجام امور محاسباتی توسط این زبان ها صورت میپذیرد. در واقع انجام پردازش اطلاعات دریافتی از سوی کاربر در عهده این زبان ها است.
از جمله این زبان ها میتوان به : Asp.net , PHP , JAVA ، پایتون ، روبی و … اشاره نمود.
جاوا :
این زبان یکی از محبوبترین زبانهای برنامه نویسی تا سال 2012 بود.این زبان قابلیت پیاده سازی بر روی تمامی پلتفرم های استاندارد را دارد.توجه نمایید که زبان جاوا را با زبان جاوا اسکریپت اشتباه نگیرید.
تقسیم بندی تکنولوژی های جاوا به سه صورت زیر قابل تقسیم است:
- جاوا سازمانی (JEE): این پلتفرم بنام Java enterprise edition است .از این پلتفرم در توسعه برنامه های سازمانی و بزرگ استفاده میشود.همچنین برنامه های شبکه و سرورها نیز توسط این پلتفرم ساخته میشوند.
- جاوا اپلیکیشن موبایل (J2ME): این پلتفرم بنام Java 2 Mobility Edition شناخته میشود.این پلتفرم دارای کتابخانه های بسیاری است و برای توسعه اپلیکیشن های دستگاه های کوچک مانند موبایل کاربرد دارد.
- جاوا استاندارد (J2SE): مخفف شده نام Java 2 platform standard edition است.کاربرد این پلتفرم در تولید برنامه های کاربردی نظیر انواع بازی ها و یا اپلیکیشن های پایگاه داده ها است.
PHP :
مخفف عبارت Hypertext Preprocessor به معنی ابر پردازنده متن است.یکی از پر طرفدارترین زبان های برنامه نویسی سمت سرور PHP است .از این زبان در طراحی سایت های پویا استفاده میشود.ساختار این زبان شبیه به زبان C و Perl است.به همین دلیل یادگیری آن برای افرادی که به تازگی وارد دنیای وب شده اند آسان و قابل درک است.علاوه بر این php یک زبان شی گراست که علاوه بر توسعه وبسایت کاربری عمومی نیز دارد.
Asp.net :
مخفف عبارت Active Sever Page است که به معنی صفحات فعال تحت وب است.یکی از قدرتمندترین زبان های تحت وب برای تولید اپلیکیشن های وب است.بان اطلاعاتی این زبان sqlserver است و در سرورهای ویندوز قابل اجرا میباشند.این زبان دارای تعداد زیادی ابزارهای کنترلی مانند تول باکس های متعدد جهت کد نویسی برای صفحات html هستند.
پایتون :
یکی از محبوبترین زبان های برنامه نویسی است که بازار شغلی مناسبی هم دار.syntax های آن بسیار آسان و قابل درک دارد به همین دلیل طرفداران بسیاری را از آن خود کرده است.در این زبان براکت استفاده نمیشود اما بجای آن قفل های کد توسط indentation تعریف میشوند.خطوط با خطوط به پایان میرسند و نه با یک کاراکتر خاص.
زبان های سمت کاربر :
زبان سمت کاربر زبانی است که وظیفه ارتباط کاربر با سایت را دارد.در واقع کدهای این زبان ها در مرورگر کاربر اجرا میگردند.
از زبان های سمت کاربر میتوان به HTML , CSS , JavaScript اشاره نمود.
در صورتیکه تنها از این دسته کدها برای طراحی و ساخت وبسایت استفاده نمایید ، نتیجه حاصله، یک وبسایت ایستا خواهد بود که نه تنها تعامل خوبی با کاربر ندارد و کنترل آن بسیار سخت ، بلکه از نظر سئو نیز امتیاز پایینی دارد .حال به تشریح انواع زبان های برنامه نویسی سمت کاربر میپردازیم.
- سایت استاتیک یا ایستا به سایت هایی گفته میشود که تنها به ارائه یک سری از اطلاعات میپردازد و هیچگونه تعامل دو طرفه ای با کاربر ندارد.بعنوان مثال ،سایت معرفی محصولات یک شرکت که صرفا اطلاعاتی را در مورد محصولاتش به مخاطب عرضه مینماید.
- سایت پویا یا داینامیک به سایت هایی گفته میشود که کاربران سایت میتوانند با سایت در تعامل باشند.بعنوان مثال بتوانند در سایت ثبت نام کنند.نظر دهند و یا خرید کنند.
Html :
این کلمه مخفف عبارت HyperText Markup Language است .به معنی زبان نشانه گذاری ابر متن.این زبان به عنوان اسکلت بندی یک وبسایت در نظر گرفته میشود بطوریکه دیگرزبان ها با این کد ها ارتباط برقرار میکنند و بر روی آن سوار میشوند.این زبان یک سری کد های بسیار ساده هستند که یادگیری آن زمان اندکی را میطلنبد.در عین حال زبانی است که برای ورود به دیگر عرصه ها ، یادگیری آن واجب است.از html بعنوان یک زبان یاد نمیشود زیرا تنها توسط تگ های آن میتوان موردی را بر روی مرورگر به نمایش دراورد.
Css :
همانطور که در بالا نیز بیان نمودم کدهای html تنها به مانند اسکلت یک ساختمان هستند که هیچ خاصیت نمایشی ندارند.و توسط آنها نمیتوان هیچ موردی را به نمایش دراورد.
با مرور زمان و پس از نیاز انسان به نمایش دادن موارد گرافیکی زبانی تحت عنوان Css ابداع شد.این کلمه مخفف عبارت Cascading Style Sheets به معنی الگوهای آبشاری است.کدهای این زبان به Html وصل میشوند و سپس موارد گرافیکی بر روی صفحه به نمایش در می ایند.از جمله این موارد میتوان به استایل دادن به نوشته ها ،سایه ،تنظیم اندازه بین اجزا ،حاشیه عس ها و … اشاره نمود.
جاوا اسکریپت :
یکی از معروفترین زبان های برنامه نویسی است که توسط آن میتوان وبسایت ها را تعاملی نمود.بعنوان مثال کاربر با تغییر مکان موس بر روی منو با باز شدن زیر منو ها مواجه خواهد شد.
برخی از مواردی که توسط آن ها میتوان با استفاده از جاوااسکریپت آن ها را اجرا نمود عبارتند از :
نمایش داده ها توسط جداول و نمودارها
تغییر در وبسایت توسط حذف و اضافه تگ های html
ساخت قسمت های تعاملی مانند : منوها ، Data Picker و …
ایمپورت داده ها از سایر سایت ها و تحلیل آنها
استفاده از فناوری AJAX به منظور جلوگیری از بارگذاری مطالب تکراری
دوره آموزشی جاوااسکریپت و جی کوئری
اما اینها تنها زبان های برنامه نویسی مربوط به حوزه وبسایت نبودند و زبان های بسیاری در این زمینه وجود دارند.اما در این مقاله سعی شد در مورد برخی از پرمصرف ترین زبان های برنامه نویسی اطلاعاتی به شما مخاطبان داده شود.
چگونه یک وبسایت طراحی کنیم

طراحی یک وب سایت از جمله اموری است که نیازمند دانش و تخصص است و صد البته که هرچه تجربه شما بالاتر رود سایت های تخصصی تری را طراحی خواهید نمود.
بدین منظور برخورداری از اطلاعاتی نظیر:
تسلط به تگ های html و کدهای css (دوره آموزشی html /css )
تسلط به فریمورک بوت استرپ (دوره آموزشی بوت استرپ)
تسلط به کدهای جاوااسکریپت و جی کوئری ( دوره آموزشی جاوااسکریپت و جی کوئری )
تسلط به یکی از زبان های برنامه نویسی تحت وب مانند: php یا asp.net mvc (دوره آموزشی php – دوره آموزشی asp.net mvc )
البته میتوانید در تمامی موارد فوق اطلاعات خود را بصورت کامل طی نکنید و فقط در یک رشته مهارت کسب کنید اما دیر یا زود خود را محتاج دیگران خواهید یافت.همچنین در کنار آموزش مهارت های فوق ،اطلاع از مهارت های گرافیکی نیز بسیار مهم است.چرا که زیبا شناسی یکی از راه های جذب و بالا بردن نرخ ماندگاری کاربر در سایت است.
برای شروع به کار باید چه کرد؟
اگر قصد طراحی یک سایت را دارید باید مراحل کلی آن را بشناسید.در ادامه به ذکر مراحل طراحی یک وب سایت میپردازیم:

شناخت هدف پروژه
در قدم اول باید انتظار کارفرما را بدانید.اینکه انتظار وی از سایت چیست؟ کاربری سایت آموزشی ،فروشگاهی و یا معرفی محصول است؟سپس نوبت به شناخت کاربران هدف میرسد.بدین منظور باید بدانید کاربران شما داخل کشور هستند یا از تمام جهان بازدیددارید؟بیشتر در دسکتاپ سایت را ملاحظه میکنند و یا از طریق موبایل.
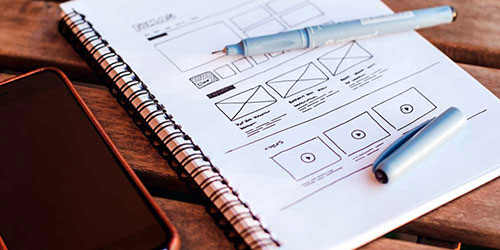
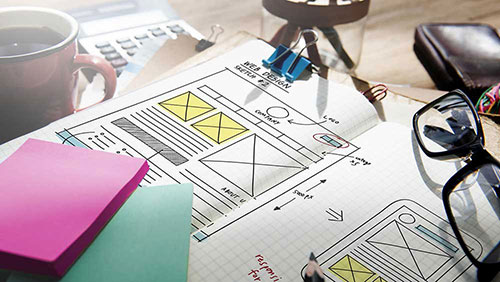
رسم وایرفریم
پس از شناخت اهداف کلی سایت نوبت به رسم وایرفریم و نقشه سایت میرسد.
وایر فریم نمایی کلی از سایت است که نشان دهنده این است که اجزای سایت هر کدام در کجا قرار و چگونه با یکدیگر در ارتباط هستند.
در مرحله بعدی برای اینکه با نمای کلی سایت آشنا شوید میتوانید وایرفریم را توسط نرم افزارهای گرافیکی اجرا نمایید تا قبل از شروع بکار نمایی کلی از سایت را دیده و ایرادات احتمالی آنرا رفع نمایید.
مرحله طراحی قالب
در این مرحله بر اساس وایرفریم رسم شده ،طراحان قالب سایت با استفاده از html&css و فریمورک بوت استرپ صفحات وب سایت را طراحی می کنند و پس از اخذ تایید مشتری به برنامه نویس تحویل می دهند.
مرحله کد نویسی
در این مرحله برنامه نویسان وارد عمل شده و با توجه به انتخاب زبان سابت توسط مشتری به ورود کدهای php و یا asp.net mvc اقدام نمایند.
تست قبل از انتشار
قبل از انتشار یه پروژه باید آنرا بر روی سرور لود نمود و ایرادات احتمالی آن از نظر عملکرد دکمه ها ،منوها و دیگر قسمت ها بررسی نمود.معمولا در این مرحله سایت بر روی مرورگرهای مختلف قرار گرفته و تست میشود .همچنین از نظر ریسپانسیو بودن بر روی صفحه موبایل ،دسکتاپ و… تست میشود.
انتشار نسخه نهایی
پس از طی تمامی مراحل فوق نوبت به اپلود نسخه نهایی پروژه و استفاده رسمی کاربران می رسد.در این مرحله باید مدتی را به کاربران اجازه دهید تا بازخوردهایی را به شما انتقال دهند.ممکن است برخی قسمت ها کاربری آسانی نداشته و با ایراداتی روبرو باشد که از دید شما مخفی مانده بوده.
پشتیبانی از سایت
پس از اتمام پروژه نیاز به یک پشتیبانی از سایت دارید.یک تیم قوی که پس از اتمام طراحی سایت نسبت به به روز نگه داشتن سایت و رفع ایرادات احتمالی آن به شما کمک کنند.