مزایای یادگیری نرم افزار رویت
نرم افزار رویت ،نرم افزاری است که در بین سایر نرم افزارهای معماری ،در زمینه مدلینگ ،به یک نرم افزار کلیدی در جامعه AEC تبدیل شده است.نرم افزار رویت یک نرم افزار طراحی معماری است که موجب ایجاد تغییرات بسیاری در drafting و مدل سازی شده است.
میزان فروش بالای این نرم افزاردر بین سایر نرم افزارهای معماری ،نشان این است که در بین سایر نرم افزار ها محبوبیت زیادی را در بخش نرم افزارهای BIM دارد .(BIM به معنی مدلسازی اطلاعات ساختمانی)
اما نکته ای که برای دانشجویان معماری وجود دارد ،این است که یادگیری رویت یک انتخاب نیست.بلکه یک لزوم است.
طبق گزارش یکی از شرکت های معتبر در زمینه ساخت و ساز درسطح جهانی بنام BluEnt مزایایی برای نرم افزار رویت برشمرده شده که به شرح زیر است:
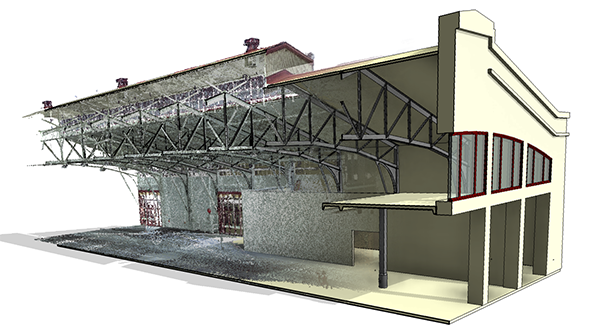
پیش نمایشی از ساختمان در مدلینگ BIM سه بعدی:
در این نرم افزار مدلسازی پارامتریک برای طراحی مفهومی وجود دارد.معماران میتوانند به سرعت طرحی کلی از ساختمان را کشیده و آن را در اختیار مشتری قرار دهند تا در صورت نیاز تغییراتی را در طراحی اعمال نمایند.این تصاویر به طراحان این اجازه را میدهند تا ساختمانی که در آینده قرار است ساخته شود را ببینند و نواقص آن را پیش از ساخت رفع نمایند.
ایجاد تغییرات سریع ،بدون تکرار:
در طول طراحی ساختار ساختمان و نقشه طبقات ،بشکلی دائم و منظم در حال تغییر است.اما در صورتیکه این طرح با رویت طراحی شده باشد ،اعمال تغییرات بسیار سریع است.همانطور که میدانید تمامی اجزای یک ساختمان من جمله برش ها ،پلان ها ،نماها و دیدها با یکدیگر مرتبط اند.لذا با اعمال هر تغییری که محیط های دیگر را متاثر نماید ،نرم افزار بطور خودکار این تغییرات را در محیط اعمال میکند و محیط را متاثر از تغییر ایجاد شده توسط شما به شما نمایش خواهد داد.
مجموعه ای بزرگ از کامپوننت های پارامتریک ساختمان:
این نرم افزار شامل کامپوننت های پارامتریک بسیار زیادی است که به ما امکان این را میدهد بشکلی بسیارسریع در این کامپوننت ها تغییراتی را اعمال نماییم.علاوه بر این میتوان این کامپوننت ها را ذخیره نمود و در پروژه های دیگر از آن ها استفاده نمود و در زمانی که پروژه جدیدی را طرح ریزی مینمایید از این ابجکت های پارامتریک ذخیره شده به عنوان رفرنس برای مشتریان احتمالی خود بهره ببرید.
براورد دقیق متره و هزینه ها:
یکی از مزایای استفاده از نرم افزارهای مدلسازی نظیر رویت ،تولید خودکار اندازه هاست.بدین معنی که در زمان تعریف یک پروژه میزان متریال مورد نیاز شما را برایتان تعریف مینماید که با توجه به آن میتوانید هزینه مورد نیاز خود را تخمین بزنید.
انعطاف پذیری بالا:
بر خلاف نرم افزار اتوکد ،نرم افزار رویت این اجازه را به شما میدهد که داده های یک پروژه در فایل یک پروژه ذخیره شود.
این قابلیت به کاربران مختلف این امکان را میدهد که بر روی یک پروژه مختلف کار کنند وتغییرات را برروی آن ذخیره نمایند.علاوه بر این امکانات ،میتوان خروجی و ورودی های DWG، DXF، DGN، PDF، JPEG را گرفت.
برای استخدام و ورود به بازار کار معماری علاوه بر تحصیلات دانشگاهی باید دوره آموزشی رویت و یا دوره آموزشی اتوکد را در آموزشگاه معماری که تدریس در آنها پروژه محور است ، بگذرانید.
آشنایی با نرم افزار اتوکد
نرم افزار اتوکد را میتوان جزو بهترین نرم افزار های معماری و نقشه کشی دانست.
در ابتدا با مشخصات کلی نرم افزار اتوکد آشنا می شویم:
AutoCAD
سال انتشار اولین نسخه: 1982
توسعه دهنده: کمپانی Autodesk
نقشه کشی و طراحی
سیستم عامل مورد نیاز: ویندوز، مک او اس
وب سایت: www.autodesk.com
نرم افزاراتوکد AUTOCAD چیست؟
کلمه AutoCAD مخفف Automatic Computer Aided Design یعنی طراحی و نقشه کشی با کامپیوتر است .
نرم افزار AutoCAD برای معماری، عمران، مکانیک، برق و … راه را هموار ساخته است.
با استفاده از نرم افزار AutoCAD می توانید نقشه های ساختمانی و یا صنعتی را به صورت دو بعدی و یا سه بعدی ترسیم نمایید.
فرمت فایل اتوکد
فرمت فایل های اتوکد Distillers Wet Grains و می توان به فرمت DXF تغییر داد.
کاربرد نرم افزار AutoCAD در گرایش های مهندسی
دانشجویان مکانیک 4 واحد درسی طراحی و نقشه کشی صنعتی را می گذرانند که یکی از مهم ترین آنها، طراحی و نقشه کشی با نرم افزار اتوکد می باشد.
از جمله مواردی که با نرم افزار اتوکد طراحی میگردد می توان به موارد زیر اشاره نمود:
نقشه های ساخت پمپ
نقشه های ساخت بویلر
نقشه های ساخت قطعات خودرو
و…..
یکی از قابلیت های نرم افزار اتوکد سازگاری با دستگاه برش CNC است .
کاربرد نرم افزار اتوکد در گرایش مهندسی مکانیک:
مهندسی مکانیک (تاسیسات): طراحی تاسیسات مکانیکی و برقی پروژه های مسکونی، تجاری، شبکه آبرسانی، فاضلاب، گازرسانی
مهندسی مکانیک (ساخت و تولید): طراحی قطعات ماشین های صنعتی، ابزار دقیق و نمایش آن ها
کاربرد نرم افزار اتوکد در گرایش مهندسی عمران:
مهندسی عمران: طراحی سازه ها و اسکلت های ساختمانهای مسکونی، اداری و تجاری
کاربرد نرم افزار اتوکد در گرایش مهندسی برق:
مهندسی برق: تعیین مسیر کابل کشی فشار قوی، مخابراتی یا فیبر نوری
کاربرد نرم افزار اتوکد در گرایش مهندسی معماری:
معماری: نرم ازفار اتوکد دارای قابلیت سه بعدی سازی را نیز دارا است و همین امر موجب شده تا طراحان بتوانند به راحتی اشیای داخل ساختمان را بصورت سه بعدی نمایش دهند.
ویژگی های مهم نرم افزار اتوکد AUTOCAD
* منوی مرورگر
* ابزارهای قوی طراحی
*طراحی دو بعدی و سه بعدی
*طراحی نقشه های سه بعدی با استفاده از ابزارها
* لایه های محاوره ای
*میانبر های منحصربفرد
*قابلیت نمایش سریع
*قابلیت ViewCube و SteeringWheels
*قابل استفاده برای افراد مبتدی تا مهندسان و طراحان حرفه ای
*طراحی, تجسم و مستندسازی ایده ها
محیط نرم افزار اتوکد:
نرمافزار اتوکد ۳ محیط اصلی دارد :
۱- محیط دوبعدی، AutoCAD Classic
۲- محیط سه بعدی، 3D Modeling
۳- Drafting & Annotation
پنجره نرم افزار اتوکد Autocad
نرم افزار اتوکد شامل 5 پنجره می باشد:
نوار منوی کرکره ای
نوار ابزارمستقر شده و شناور
ناحیه ترسیم
پنجره دستور
نوار وضعیت
بازار کار نرم افزار اتوکد AUTOCAD :
با توجه به کاربرد های این نرم افزار در گرایشات مختلف مهندسی و همچنین قابلیت سه بعدی سازی ، این نرم افزار دارای بازار کار خوبی است و کسانی که به این نرم افزار مسلط هستند و همچنین دارای نمونه کارهای قابل قبول در این زمینه هستند ، می توانند به راحتی استخدام شوند.
برای یادگیری این نرم افزار باید دوره آموزشی اتوکد را بگذرانید که در آموزشگاه کامپیوتر پرتو دوره آموزشی اتوکد بصورت جامع (دو بعدی و سه بعدی) برگزار می گردد.
تفاوت زبان های مختلف در برنامه نویسی یک وب سایت

در صورتیکه قصد ورود به دنیای طراحی سایت را دارید لازم است بدانید که سایت ها با چه زبان هایی نوشته میشوند .کدام ها برای کار شما مناسب است و چه فرقی با یکدیگر دارند؟
نخست لازم است به دو بخش کلی زبان های برنامه نویسی اشاره کنیم:
- زبان های سمت سرور
- زبان های سمت کاربر
در این مقاله سعی بر این است که تمامی زبان های برنامه نویسی تحت وب را به شما معرفی نموده و به بررسی تفاوت های آنان با یکدیگر بپردازیم..
زبان های سمت سرور:
این زبان ها مربوط به به اصطلاح پشت صحنه است و کاربر با آنها سرو کار ندارد.انجام امور محاسباتی توسط این زبان ها صورت میپذیرد. در واقع انجام پردازش اطلاعات دریافتی از سوی کاربر در عهده این زبان ها است.
از جمله این زبان ها میتوان به : Asp.net , PHP , JAVA ، پایتون ، روبی و … اشاره نمود.
جاوا :
این زبان یکی از محبوبترین زبانهای برنامه نویسی تا سال 2012 بود.این زبان قابلیت پیاده سازی بر روی تمامی پلتفرم های استاندارد را دارد.توجه نمایید که زبان جاوا را با زبان جاوا اسکریپت اشتباه نگیرید.
تقسیم بندی تکنولوژی های جاوا به سه صورت زیر قابل تقسیم است:
- جاوا سازمانی (JEE): این پلتفرم بنام Java enterprise edition است .از این پلتفرم در توسعه برنامه های سازمانی و بزرگ استفاده میشود.همچنین برنامه های شبکه و سرورها نیز توسط این پلتفرم ساخته میشوند.
- جاوا اپلیکیشن موبایل (J2ME): این پلتفرم بنام Java 2 Mobility Edition شناخته میشود.این پلتفرم دارای کتابخانه های بسیاری است و برای توسعه اپلیکیشن های دستگاه های کوچک مانند موبایل کاربرد دارد.
- جاوا استاندارد (J2SE): مخفف شده نام Java 2 platform standard edition است.کاربرد این پلتفرم در تولید برنامه های کاربردی نظیر انواع بازی ها و یا اپلیکیشن های پایگاه داده ها است.
PHP :
مخفف عبارت Hypertext Preprocessor به معنی ابر پردازنده متن است.یکی از پر طرفدارترین زبان های برنامه نویسی سمت سرور PHP است .از این زبان در طراحی سایت های پویا استفاده میشود.ساختار این زبان شبیه به زبان C و Perl است.به همین دلیل یادگیری آن برای افرادی که به تازگی وارد دنیای وب شده اند آسان و قابل درک است.علاوه بر این php یک زبان شی گراست که علاوه بر توسعه وبسایت کاربری عمومی نیز دارد.
Asp.net :
مخفف عبارت Active Sever Page است که به معنی صفحات فعال تحت وب است.یکی از قدرتمندترین زبان های تحت وب برای تولید اپلیکیشن های وب است.بان اطلاعاتی این زبان sqlserver است و در سرورهای ویندوز قابل اجرا میباشند.این زبان دارای تعداد زیادی ابزارهای کنترلی مانند تول باکس های متعدد جهت کد نویسی برای صفحات html هستند.
پایتون :
یکی از محبوبترین زبان های برنامه نویسی است که بازار شغلی مناسبی هم دار.syntax های آن بسیار آسان و قابل درک دارد به همین دلیل طرفداران بسیاری را از آن خود کرده است.در این زبان براکت استفاده نمیشود اما بجای آن قفل های کد توسط indentation تعریف میشوند.خطوط با خطوط به پایان میرسند و نه با یک کاراکتر خاص.
زبان های سمت کاربر :
زبان سمت کاربر زبانی است که وظیفه ارتباط کاربر با سایت را دارد.در واقع کدهای این زبان ها در مرورگر کاربر اجرا میگردند.
از زبان های سمت کاربر میتوان به HTML , CSS , JavaScript اشاره نمود.
در صورتیکه تنها از این دسته کدها برای طراحی و ساخت وبسایت استفاده نمایید ، نتیجه حاصله، یک وبسایت ایستا خواهد بود که نه تنها تعامل خوبی با کاربر ندارد و کنترل آن بسیار سخت ، بلکه از نظر سئو نیز امتیاز پایینی دارد .حال به تشریح انواع زبان های برنامه نویسی سمت کاربر میپردازیم.
- سایت استاتیک یا ایستا به سایت هایی گفته میشود که تنها به ارائه یک سری از اطلاعات میپردازد و هیچگونه تعامل دو طرفه ای با کاربر ندارد.بعنوان مثال ،سایت معرفی محصولات یک شرکت که صرفا اطلاعاتی را در مورد محصولاتش به مخاطب عرضه مینماید.
- سایت پویا یا داینامیک به سایت هایی گفته میشود که کاربران سایت میتوانند با سایت در تعامل باشند.بعنوان مثال بتوانند در سایت ثبت نام کنند.نظر دهند و یا خرید کنند.
Html :
این کلمه مخفف عبارت HyperText Markup Language است .به معنی زبان نشانه گذاری ابر متن.این زبان به عنوان اسکلت بندی یک وبسایت در نظر گرفته میشود بطوریکه دیگرزبان ها با این کد ها ارتباط برقرار میکنند و بر روی آن سوار میشوند.این زبان یک سری کد های بسیار ساده هستند که یادگیری آن زمان اندکی را میطلنبد.در عین حال زبانی است که برای ورود به دیگر عرصه ها ، یادگیری آن واجب است.از html بعنوان یک زبان یاد نمیشود زیرا تنها توسط تگ های آن میتوان موردی را بر روی مرورگر به نمایش دراورد.
Css :
همانطور که در بالا نیز بیان نمودم کدهای html تنها به مانند اسکلت یک ساختمان هستند که هیچ خاصیت نمایشی ندارند.و توسط آنها نمیتوان هیچ موردی را به نمایش دراورد.
با مرور زمان و پس از نیاز انسان به نمایش دادن موارد گرافیکی زبانی تحت عنوان Css ابداع شد.این کلمه مخفف عبارت Cascading Style Sheets به معنی الگوهای آبشاری است.کدهای این زبان به Html وصل میشوند و سپس موارد گرافیکی بر روی صفحه به نمایش در می ایند.از جمله این موارد میتوان به استایل دادن به نوشته ها ،سایه ،تنظیم اندازه بین اجزا ،حاشیه عس ها و … اشاره نمود.
جاوا اسکریپت :
یکی از معروفترین زبان های برنامه نویسی است که توسط آن میتوان وبسایت ها را تعاملی نمود.بعنوان مثال کاربر با تغییر مکان موس بر روی منو با باز شدن زیر منو ها مواجه خواهد شد.
برخی از مواردی که توسط آن ها میتوان با استفاده از جاوااسکریپت آن ها را اجرا نمود عبارتند از :
نمایش داده ها توسط جداول و نمودارها
تغییر در وبسایت توسط حذف و اضافه تگ های html
ساخت قسمت های تعاملی مانند : منوها ، Data Picker و …
ایمپورت داده ها از سایر سایت ها و تحلیل آنها
استفاده از فناوری AJAX به منظور جلوگیری از بارگذاری مطالب تکراری
دوره آموزشی جاوااسکریپت و جی کوئری
اما اینها تنها زبان های برنامه نویسی مربوط به حوزه وبسایت نبودند و زبان های بسیاری در این زمینه وجود دارند.اما در این مقاله سعی شد در مورد برخی از پرمصرف ترین زبان های برنامه نویسی اطلاعاتی به شما مخاطبان داده شود.
چگونه یک وبسایت طراحی کنیم

طراحی یک وب سایت از جمله اموری است که نیازمند دانش و تخصص است و صد البته که هرچه تجربه شما بالاتر رود سایت های تخصصی تری را طراحی خواهید نمود.
بدین منظور برخورداری از اطلاعاتی نظیر:
تسلط به تگ های html و کدهای css (دوره آموزشی html /css )
تسلط به فریمورک بوت استرپ (دوره آموزشی بوت استرپ)
تسلط به کدهای جاوااسکریپت و جی کوئری ( دوره آموزشی جاوااسکریپت و جی کوئری )
تسلط به یکی از زبان های برنامه نویسی تحت وب مانند: php یا asp.net mvc (دوره آموزشی php – دوره آموزشی asp.net mvc )
البته میتوانید در تمامی موارد فوق اطلاعات خود را بصورت کامل طی نکنید و فقط در یک رشته مهارت کسب کنید اما دیر یا زود خود را محتاج دیگران خواهید یافت.همچنین در کنار آموزش مهارت های فوق ،اطلاع از مهارت های گرافیکی نیز بسیار مهم است.چرا که زیبا شناسی یکی از راه های جذب و بالا بردن نرخ ماندگاری کاربر در سایت است.
برای شروع به کار باید چه کرد؟
اگر قصد طراحی یک سایت را دارید باید مراحل کلی آن را بشناسید.در ادامه به ذکر مراحل طراحی یک وب سایت میپردازیم:

شناخت هدف پروژه
در قدم اول باید انتظار کارفرما را بدانید.اینکه انتظار وی از سایت چیست؟ کاربری سایت آموزشی ،فروشگاهی و یا معرفی محصول است؟سپس نوبت به شناخت کاربران هدف میرسد.بدین منظور باید بدانید کاربران شما داخل کشور هستند یا از تمام جهان بازدیددارید؟بیشتر در دسکتاپ سایت را ملاحظه میکنند و یا از طریق موبایل.
رسم وایرفریم
پس از شناخت اهداف کلی سایت نوبت به رسم وایرفریم و نقشه سایت میرسد.
وایر فریم نمایی کلی از سایت است که نشان دهنده این است که اجزای سایت هر کدام در کجا قرار و چگونه با یکدیگر در ارتباط هستند.
در مرحله بعدی برای اینکه با نمای کلی سایت آشنا شوید میتوانید وایرفریم را توسط نرم افزارهای گرافیکی اجرا نمایید تا قبل از شروع بکار نمایی کلی از سایت را دیده و ایرادات احتمالی آنرا رفع نمایید.
مرحله طراحی قالب
در این مرحله بر اساس وایرفریم رسم شده ،طراحان قالب سایت با استفاده از html&css و فریمورک بوت استرپ صفحات وب سایت را طراحی می کنند و پس از اخذ تایید مشتری به برنامه نویس تحویل می دهند.
مرحله کد نویسی
در این مرحله برنامه نویسان وارد عمل شده و با توجه به انتخاب زبان سابت توسط مشتری به ورود کدهای php و یا asp.net mvc اقدام نمایند.
تست قبل از انتشار
قبل از انتشار یه پروژه باید آنرا بر روی سرور لود نمود و ایرادات احتمالی آن از نظر عملکرد دکمه ها ،منوها و دیگر قسمت ها بررسی نمود.معمولا در این مرحله سایت بر روی مرورگرهای مختلف قرار گرفته و تست میشود .همچنین از نظر ریسپانسیو بودن بر روی صفحه موبایل ،دسکتاپ و… تست میشود.
انتشار نسخه نهایی
پس از طی تمامی مراحل فوق نوبت به اپلود نسخه نهایی پروژه و استفاده رسمی کاربران می رسد.در این مرحله باید مدتی را به کاربران اجازه دهید تا بازخوردهایی را به شما انتقال دهند.ممکن است برخی قسمت ها کاربری آسانی نداشته و با ایراداتی روبرو باشد که از دید شما مخفی مانده بوده.
پشتیبانی از سایت
پس از اتمام پروژه نیاز به یک پشتیبانی از سایت دارید.یک تیم قوی که پس از اتمام طراحی سایت نسبت به به روز نگه داشتن سایت و رفع ایرادات احتمالی آن به شما کمک کنند.