استخدام برنامه نویس

امروزه با ازدیاد روز به روز افراد متخصص در هر رشته ،کارفرمایان بشکل گزینشی و با سخت گیری بیشتری نسبت به امر استخدام اقدام مینمایند.لذا برای اینکه در امر استخدام شدن ،حاشیه امنتان بیشتر شود لزوما مجبور به افزایش تخصص و مهارت خود هستید.اما برای استخدام شدن نیاز به دانستن چه نکاتی است که با توجه به انها میتوانید بدون اینکه حس بردگی به شما دست دهد ،میتوانید در شرکت دلخواهتان استخدام شوید؟
همچنین اگر شما بعنوان یک مدیر قصد استخدام برنامه نویس را دارید ،نیاز به دانستن یک سری نکات هستید که با توجه به آنها میتوانید بهترین فرد را از بین رزومه های رسیده انتخاب نمایید.
در این مقاله قصد بررسی مواردی را داریم که چه برای مدیران و چه برای برنامه نویسان در امر استخدام برنامه نویس مهم است بدانها توجه شود.با ما همراه باشید.
میخواهید استخدام شوید؟
اولین قدم برای استخدام شدن در سمت برنامه نویس ، این است که شما از ابتدا دوره های تخصصی مربوط به برنامه نویسی و طراحی وب سایت را در بهترین آموزشگاه برنامه نویسی آموزش ببینید.
اولین قدم : دوره آموزشی html/css جامع
دومین قدم: دوره آموزشی بوت استرپ
برای برنامه نویسی باید به تگ های html /css و کلاس های بوت استرپ آشنا باشید و نیازی به تسلط کامل و طراحی قالب حرفه ای نمیباشد .
سومین قدم: دوره آموزشی جاوااسکریپت و جی کوئری
برخی از افراد مبتدی فکر میکنند که نیازی به یادگیری سه دوره آموزشی بالا نیست و فقط باید زبان برنامه نویسی مورد نظر خود را آموزش ببینند.
ولی این تفکر بسیار اشتباه است . تسلط به جاوااسکریپت و جی کوئری یکی از ملزومات حرفه ای شدن در برنامه نویسی است.
چهارمین قدم: انتخاب یکی از زبان های برنامه نویسی PHP یا ASP.NET است .
انتخاب زبان برنامه نویسی به علاقه و هدف شما و همچنین بررسی نیاز بازار کار دارد.
برخی افراد هم به سراغ زبان برنامه نویسی جاوا می روند و دوره آموزشی اندروید و یا دوره آموزشی IOS را انتخاب می کنند.
دقت نمایید که این آموزش صرفا برای افرادی است که تازه میخواهند وارد بازار کار شوند و تجریه و سابقه کاری اندکی دارند.در غیر اینصورت اگر سابقه کاری بالایی دارید چندان نیازی به دانستن این موارد ندارید زیرا هر کجا که پا بگذارید استخدام خواهید شد.بدون چون و چرا و این شما هستید که شرایط را تعیین میکنید!
قبل از هر چیز نیاز به یک رزومه کاری دارید.رزومه نویسی اصول و قواعدی دارد که برای موفقیت در مصاحبه لازم است آن ها را رعایت نمایید.برنامه نویسی امری است که با ظرافت همراه است و طراحی رزومه شما نمایان گر تخصص های شماست.در صورتیکه رزومه شما دارای بهم ریختگی باشد و نامنظمی در آن دیده شود ،یک امتیاز منفی برایتان است.
برای اینکه یک مصاحبه موفق داشته باشید بهتر است قبل از اینکه به محل مورد نظر مراجعه نمایید ،چندین بار شرایط را به همراه سوالات احتمالی که ممکن است از شما بپرسند را در ذهن خود مرور کنید، تا غافلگیر نشوید.همچنین سابقه ای از فعالیت های شرکت و حوزه عملیاتی آنها را داشته باشید.همچنین دانستن فناوری هایی که از آن استفاده میکنند، نیز بسیار مهم است.
در مورد یک برنامه نویس موفق ،داشتن اعتماد به نفس بسیار مهم است زیرا در شرایط حاد و بحرانی ،اعتماد به نفس است که به کمکش میاید و به حل مشکلات کمک میکند در غیر اینصورت با دیدن اولین خطا ممکن است جا بزند!اما در این مورد افراطی عمل نکنید.سعی کنید علاوه بر داشتن اعتماد به نفس رفتاری خاشعانه داشته باشید و به صرف داشتن یک مدرک دانشگاهی توقع نداشته باشید در اولین مصاحبه خود مهر تایید را بگیرید .
مورد بعدی که در امر اسخدام باید رعایت نمایید این است که واقع بین باشید.نباید به محض ورود به یک شرکت و بدون داشتن سابقه کار توقع یک حقوق بالا را داشته باشید .زیرا مزایا و حقوق بالا لازمه داشتن تجربه و سابقه کاری است و نه صرفا با داشتن یک مدرک در دست.زیرا برنامه نویسی کاری است که رابطه مستقیمی با تجربه دارد و به صرف یک مدرک دانشگاهی نمیتوان کار یک برنامه نویس با سابقه را انجام داد.همچنین به طرف مقابلتان نیز اجازه ندهید توقعات بیش از حد از شما داشته باشد.بهتر است در جلسه مصاحبه هرانچه که در توان دارید را بدون کم و زیاد عنوان نمایید.
وقت شناس بودن نیز در زمان مصاحبه بسیار مهم است .
اما در نهایت چیزی که شانس شما را در امر موفقیت در مصاحبه و به تبع آن استخدام بالا میبرد ، دانش فنی شماست.چیزی که در مصاحبه بصورت تئوری توضیح داده میشود و باید بتوانید بخوبی در مورد مهارت هایتان صحبت نمایید.
میخواهید استخدام کنید؟
استخدام برنامه نویس برای یک پروژه از اهمیت بالایی برخوردار است.زیرا در صورتیکه فردی ناشایست را انتخاب نمایید ریسک آسیب رسیدن به پروژه شما بالا خواهد رفت.لذا در صورتیکه قصد استخدام یک برنامه نویس را دارید به نکاتی که در ادامه مقاله بدان ها خواهیم پرداخت دقت نمایید:
- توجه به شخصیت برنامه نویس:
برای بسیاری از مدیران منش و شخصیت کارمند بسیار مهم تر از تجربه کاری اوست.زیرا با توجه به منش و شخصیت وی میتوان میزان حصول به نتیجه را تخمین زد.در صورتیکه فرد تجربه کافی در کد نویسی داشته باشد اما روحیه کار تیمی نداشته باشد ، نمتوان بر روی موفقیت وی چندان حساب باز نمود.
- برنامه نویس جدید+پروژه کوچک
اگر به تازگی یک برنامه نویس استخدام نموده اید و یا قصد چنین کاری را دارید بهتر است او را با سپردن یک پروژه کوچک ارزیابی نمایید.زیرا توسط یک پروژه کوچک زودتر به جواب خواهید رسید و فرصت را برای ارزیابی دیگر روزمه ها از دست نخواهید داد.پس از استخدام نیز سعی نمایید با سپردن پروژه های کم اهمیت تر به تازه وارد شرکتتان ،عملکرد او را مورد بررسی قرار دهید.در ضمن این کار، میتوانید میزان خلاقیت او را در ارائه راهکار جدید ،سرعت وی در یافتن راه حل جدید و روحیه تیمی وی را مورد ارزیابی قرار دهید.
- توجه قابلیت های کلی بجای تبحر در یک زمینه
با توجه به اینکه روز به روز تکنولوژی های جدیدتری به بازار میاید و به دنبال آن دانش جدیدی را برای حل مسائل میطلبد ،بهتر است بجای استخدام فردی که در یک زمینه تبحر دارد ،فردی را در نظر بگیرید که بتواند خود را با شرایط روز تطبیق دهد و از پس تمام خواسته ها برآید.
- سوالات بی مورد نپرسید
سعی نکنید با پرسیدن سوالات نابجا ،مچ طرفتان را بگیرید.اینکه زبان جاوا در چه سالی و توسط چه پروسه ای ساخته شد دردی را از پروژه دوا نمیکند.بنابراین سوالاتی را مطرح نمایید که چالشی هستند و میتوانید توسط آنها مهارت برنامه نویس را مورد بررسی قرار دهید.بعنوان مثال سوالاتی چون «در صورتیکه چندین نفر بر روی داده مشترک کار میکنند و آنرا ویرایش مینمایند ،اختلافات پیش آمده در اپلیکیشن را چگونه مدیریت میکنید؟»
- حساسیت بخرج دهید
برای استخدام سعی نکنید اولین کسی که نظرتان را جلب نمود را استخدام نمایید.مدتی را برای این کار اختصاص دهید و از اینکه در کارتان وقفه افتاده نگران نباشید.صبر کنید تا فردی لایق را پیدا نمایید زیرا در صورتیکه فردی ناشایست را استخدام نمایید ممکن است پس از صرف دو ماه متوجه شوید که از پس براوردن احتیاجات شما بر نخواهد آمد و بخواهید او را اخراج نمایید.در صورتیکه میتوانستید این زمان را صرف یافتن شخص بهتری نمایید.
همچنین در صورتیکه متوجه شدید انتخابتان غلط است به سرعت عذر وی را بخواهید زیرا برنامه نویسی کاری تیمی است و فردی که نتواند کار خود را بخوبی انجام دهد ،به دیگر اعضا و کل پروژه خسارت وارد میکند.
تفاوت زبان های مختلف در برنامه نویسی یک وب سایت

در صورتیکه قصد ورود به دنیای طراحی سایت را دارید لازم است بدانید که سایت ها با چه زبان هایی نوشته میشوند .کدام ها برای کار شما مناسب است و چه فرقی با یکدیگر دارند؟
نخست لازم است به دو بخش کلی زبان های برنامه نویسی اشاره کنیم:
- زبان های سمت سرور
- زبان های سمت کاربر
در این مقاله سعی بر این است که تمامی زبان های برنامه نویسی تحت وب را به شما معرفی نموده و به بررسی تفاوت های آنان با یکدیگر بپردازیم..
زبان های سمت سرور:
این زبان ها مربوط به به اصطلاح پشت صحنه است و کاربر با آنها سرو کار ندارد.انجام امور محاسباتی توسط این زبان ها صورت میپذیرد. در واقع انجام پردازش اطلاعات دریافتی از سوی کاربر در عهده این زبان ها است.
از جمله این زبان ها میتوان به : Asp.net , PHP , JAVA ، پایتون ، روبی و … اشاره نمود.
جاوا :
این زبان یکی از محبوبترین زبانهای برنامه نویسی تا سال 2012 بود.این زبان قابلیت پیاده سازی بر روی تمامی پلتفرم های استاندارد را دارد.توجه نمایید که زبان جاوا را با زبان جاوا اسکریپت اشتباه نگیرید.
تقسیم بندی تکنولوژی های جاوا به سه صورت زیر قابل تقسیم است:
- جاوا سازمانی (JEE): این پلتفرم بنام Java enterprise edition است .از این پلتفرم در توسعه برنامه های سازمانی و بزرگ استفاده میشود.همچنین برنامه های شبکه و سرورها نیز توسط این پلتفرم ساخته میشوند.
- جاوا اپلیکیشن موبایل (J2ME): این پلتفرم بنام Java 2 Mobility Edition شناخته میشود.این پلتفرم دارای کتابخانه های بسیاری است و برای توسعه اپلیکیشن های دستگاه های کوچک مانند موبایل کاربرد دارد.
- جاوا استاندارد (J2SE): مخفف شده نام Java 2 platform standard edition است.کاربرد این پلتفرم در تولید برنامه های کاربردی نظیر انواع بازی ها و یا اپلیکیشن های پایگاه داده ها است.
PHP :
مخفف عبارت Hypertext Preprocessor به معنی ابر پردازنده متن است.یکی از پر طرفدارترین زبان های برنامه نویسی سمت سرور PHP است .از این زبان در طراحی سایت های پویا استفاده میشود.ساختار این زبان شبیه به زبان C و Perl است.به همین دلیل یادگیری آن برای افرادی که به تازگی وارد دنیای وب شده اند آسان و قابل درک است.علاوه بر این php یک زبان شی گراست که علاوه بر توسعه وبسایت کاربری عمومی نیز دارد.
Asp.net :
مخفف عبارت Active Sever Page است که به معنی صفحات فعال تحت وب است.یکی از قدرتمندترین زبان های تحت وب برای تولید اپلیکیشن های وب است.بان اطلاعاتی این زبان sqlserver است و در سرورهای ویندوز قابل اجرا میباشند.این زبان دارای تعداد زیادی ابزارهای کنترلی مانند تول باکس های متعدد جهت کد نویسی برای صفحات html هستند.
پایتون :
یکی از محبوبترین زبان های برنامه نویسی است که بازار شغلی مناسبی هم دار.syntax های آن بسیار آسان و قابل درک دارد به همین دلیل طرفداران بسیاری را از آن خود کرده است.در این زبان براکت استفاده نمیشود اما بجای آن قفل های کد توسط indentation تعریف میشوند.خطوط با خطوط به پایان میرسند و نه با یک کاراکتر خاص.
زبان های سمت کاربر :
زبان سمت کاربر زبانی است که وظیفه ارتباط کاربر با سایت را دارد.در واقع کدهای این زبان ها در مرورگر کاربر اجرا میگردند.
از زبان های سمت کاربر میتوان به HTML , CSS , JavaScript اشاره نمود.
در صورتیکه تنها از این دسته کدها برای طراحی و ساخت وبسایت استفاده نمایید ، نتیجه حاصله، یک وبسایت ایستا خواهد بود که نه تنها تعامل خوبی با کاربر ندارد و کنترل آن بسیار سخت ، بلکه از نظر سئو نیز امتیاز پایینی دارد .حال به تشریح انواع زبان های برنامه نویسی سمت کاربر میپردازیم.
- سایت استاتیک یا ایستا به سایت هایی گفته میشود که تنها به ارائه یک سری از اطلاعات میپردازد و هیچگونه تعامل دو طرفه ای با کاربر ندارد.بعنوان مثال ،سایت معرفی محصولات یک شرکت که صرفا اطلاعاتی را در مورد محصولاتش به مخاطب عرضه مینماید.
- سایت پویا یا داینامیک به سایت هایی گفته میشود که کاربران سایت میتوانند با سایت در تعامل باشند.بعنوان مثال بتوانند در سایت ثبت نام کنند.نظر دهند و یا خرید کنند.
Html :
این کلمه مخفف عبارت HyperText Markup Language است .به معنی زبان نشانه گذاری ابر متن.این زبان به عنوان اسکلت بندی یک وبسایت در نظر گرفته میشود بطوریکه دیگرزبان ها با این کد ها ارتباط برقرار میکنند و بر روی آن سوار میشوند.این زبان یک سری کد های بسیار ساده هستند که یادگیری آن زمان اندکی را میطلنبد.در عین حال زبانی است که برای ورود به دیگر عرصه ها ، یادگیری آن واجب است.از html بعنوان یک زبان یاد نمیشود زیرا تنها توسط تگ های آن میتوان موردی را بر روی مرورگر به نمایش دراورد.
Css :
همانطور که در بالا نیز بیان نمودم کدهای html تنها به مانند اسکلت یک ساختمان هستند که هیچ خاصیت نمایشی ندارند.و توسط آنها نمیتوان هیچ موردی را به نمایش دراورد.
با مرور زمان و پس از نیاز انسان به نمایش دادن موارد گرافیکی زبانی تحت عنوان Css ابداع شد.این کلمه مخفف عبارت Cascading Style Sheets به معنی الگوهای آبشاری است.کدهای این زبان به Html وصل میشوند و سپس موارد گرافیکی بر روی صفحه به نمایش در می ایند.از جمله این موارد میتوان به استایل دادن به نوشته ها ،سایه ،تنظیم اندازه بین اجزا ،حاشیه عس ها و … اشاره نمود.
جاوا اسکریپت :
یکی از معروفترین زبان های برنامه نویسی است که توسط آن میتوان وبسایت ها را تعاملی نمود.بعنوان مثال کاربر با تغییر مکان موس بر روی منو با باز شدن زیر منو ها مواجه خواهد شد.
برخی از مواردی که توسط آن ها میتوان با استفاده از جاوااسکریپت آن ها را اجرا نمود عبارتند از :
نمایش داده ها توسط جداول و نمودارها
تغییر در وبسایت توسط حذف و اضافه تگ های html
ساخت قسمت های تعاملی مانند : منوها ، Data Picker و …
ایمپورت داده ها از سایر سایت ها و تحلیل آنها
استفاده از فناوری AJAX به منظور جلوگیری از بارگذاری مطالب تکراری
دوره آموزشی جاوااسکریپت و جی کوئری
اما اینها تنها زبان های برنامه نویسی مربوط به حوزه وبسایت نبودند و زبان های بسیاری در این زمینه وجود دارند.اما در این مقاله سعی شد در مورد برخی از پرمصرف ترین زبان های برنامه نویسی اطلاعاتی به شما مخاطبان داده شود.
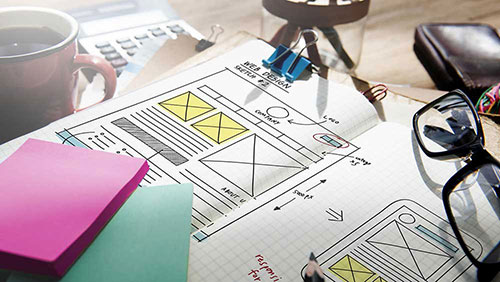
چگونه یک وبسایت طراحی کنیم

طراحی یک وب سایت از جمله اموری است که نیازمند دانش و تخصص است و صد البته که هرچه تجربه شما بالاتر رود سایت های تخصصی تری را طراحی خواهید نمود.
بدین منظور برخورداری از اطلاعاتی نظیر:
تسلط به تگ های html و کدهای css (دوره آموزشی html /css )
تسلط به فریمورک بوت استرپ (دوره آموزشی بوت استرپ)
تسلط به کدهای جاوااسکریپت و جی کوئری ( دوره آموزشی جاوااسکریپت و جی کوئری )
تسلط به یکی از زبان های برنامه نویسی تحت وب مانند: php یا asp.net mvc (دوره آموزشی php – دوره آموزشی asp.net mvc )
البته میتوانید در تمامی موارد فوق اطلاعات خود را بصورت کامل طی نکنید و فقط در یک رشته مهارت کسب کنید اما دیر یا زود خود را محتاج دیگران خواهید یافت.همچنین در کنار آموزش مهارت های فوق ،اطلاع از مهارت های گرافیکی نیز بسیار مهم است.چرا که زیبا شناسی یکی از راه های جذب و بالا بردن نرخ ماندگاری کاربر در سایت است.
برای شروع به کار باید چه کرد؟
اگر قصد طراحی یک سایت را دارید باید مراحل کلی آن را بشناسید.در ادامه به ذکر مراحل طراحی یک وب سایت میپردازیم:

شناخت هدف پروژه
در قدم اول باید انتظار کارفرما را بدانید.اینکه انتظار وی از سایت چیست؟ کاربری سایت آموزشی ،فروشگاهی و یا معرفی محصول است؟سپس نوبت به شناخت کاربران هدف میرسد.بدین منظور باید بدانید کاربران شما داخل کشور هستند یا از تمام جهان بازدیددارید؟بیشتر در دسکتاپ سایت را ملاحظه میکنند و یا از طریق موبایل.
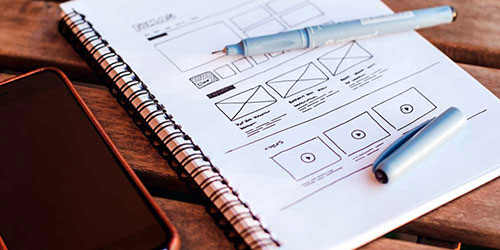
رسم وایرفریم
پس از شناخت اهداف کلی سایت نوبت به رسم وایرفریم و نقشه سایت میرسد.
وایر فریم نمایی کلی از سایت است که نشان دهنده این است که اجزای سایت هر کدام در کجا قرار و چگونه با یکدیگر در ارتباط هستند.
در مرحله بعدی برای اینکه با نمای کلی سایت آشنا شوید میتوانید وایرفریم را توسط نرم افزارهای گرافیکی اجرا نمایید تا قبل از شروع بکار نمایی کلی از سایت را دیده و ایرادات احتمالی آنرا رفع نمایید.
مرحله طراحی قالب
در این مرحله بر اساس وایرفریم رسم شده ،طراحان قالب سایت با استفاده از html&css و فریمورک بوت استرپ صفحات وب سایت را طراحی می کنند و پس از اخذ تایید مشتری به برنامه نویس تحویل می دهند.
مرحله کد نویسی
در این مرحله برنامه نویسان وارد عمل شده و با توجه به انتخاب زبان سابت توسط مشتری به ورود کدهای php و یا asp.net mvc اقدام نمایند.
تست قبل از انتشار
قبل از انتشار یه پروژه باید آنرا بر روی سرور لود نمود و ایرادات احتمالی آن از نظر عملکرد دکمه ها ،منوها و دیگر قسمت ها بررسی نمود.معمولا در این مرحله سایت بر روی مرورگرهای مختلف قرار گرفته و تست میشود .همچنین از نظر ریسپانسیو بودن بر روی صفحه موبایل ،دسکتاپ و… تست میشود.
انتشار نسخه نهایی
پس از طی تمامی مراحل فوق نوبت به اپلود نسخه نهایی پروژه و استفاده رسمی کاربران می رسد.در این مرحله باید مدتی را به کاربران اجازه دهید تا بازخوردهایی را به شما انتقال دهند.ممکن است برخی قسمت ها کاربری آسانی نداشته و با ایراداتی روبرو باشد که از دید شما مخفی مانده بوده.
پشتیبانی از سایت
پس از اتمام پروژه نیاز به یک پشتیبانی از سایت دارید.یک تیم قوی که پس از اتمام طراحی سایت نسبت به به روز نگه داشتن سایت و رفع ایرادات احتمالی آن به شما کمک کنند.